Spesso, quando si parla di Siti Web si valuta principalmente il canone estetico di un sito: animazioni, font utilizzati, immagini e colori. Un sito che riesce a soddisfare tanti requisiti, ai nostri occhi, sembra completo e bello da vedere.
Ma questo canone estetico non è esattamente quello a cui punta Google che, anzi, ha creato un progetto chiamato AMP che è all’estremo opposto dei canoni estetici: pochi colori, immagini piccole e poche tipologie di font.
Questo ovviamente porta ad una discussione focale nell’ambiente web: i siti web devono essere belli da vedere o devono essere ottimizzati per Google?
Siti Web: quali sono le direttive di Google?
Le direttive Google, soprattutto quelle che sono entrate in vigore a Maggio 2021, puntano il dito sulla velocità di un sito web. Il colosso di Mountain View ha chiamato questi parametri “Core Web Vitals”.
Queste direttive, in poche parole, valutano l’esperienza dell’utente e l’interazione che ha con i vari elementi del sito come fattore di Ranking, dunque di posizionamento sul suo motore di ricerca.

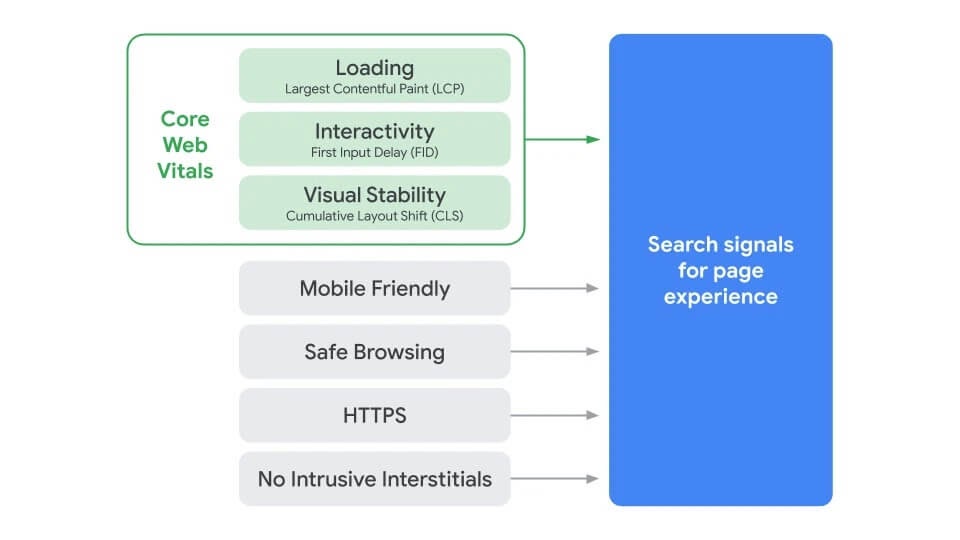
Core Web Vitals: il nuovo standard per i siti web si compone di diversi livelli per dare un ranking ai siti web
Il nome completo di tutti questi dati è CRUX (Chrome User Experience), che aggiunge anche la navigazione dell’utente a questa struttura e, come si può vedere dallo schema sopra, mostra come siano tre i fattori principali per migliorare il ranking di un sito nelle ricerche di Google:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumlative Layout Shift (CLS)
Per farla breve e non andare a perdersi troppo in argomenti tecnici, il LCP è quanto tempo ci mette a caricare l’elemento più pesante del sito. Solitamente questi elementi sono le immagini, i video o gli slider con i banner.
Il FID invece è quanto tempo trascorre tra la prima interazione di un utente con le pagine dei Siti Web e il suo effettivo caricamento. Un esempio pratico di questa interazione è il classico click sul link o un’animazione all’interno di un sito web.
Infine arriviamo al CLS che è, a tutti gli effetti, la metrica su cui si base tutto il Core Web Vitals. Il CLS misura i cambiamenti del Layout del sito che accadono all’improvviso come ad esempio i pop-up o gli oggetti che si muovono all’interno dello stesso come le gallerie foto fatte a slider.
Dunque i siti web non saranno più belli esteticamente?
Non è necessariamente detto. I limiti attuali sono più legati alle strutture fisiche di dove risiedono i siti web e, soprattutto, al costo di alcune nuove tecnologie. Per quanto riguarda chi è alle prime armi con la programmazione web, molto spesso, possiamo notare il largo utilizzo di WordPress con dei temi bellissimi esteticamente ma che sono molto pesanti a livello strutturale.
L’unione di un hosting (struttura fisica) di basso livello e di un sito non ottimizzato, portano sicuramente a far faticare le connessioni ai siti web e dunque a portare penalizzazioni a livello di posizionamento.
Ma il futuro sta cambiando, stanno nascendo sempre nuove strutture molto leggere che aiutano a programmare e che permettono di rientrare negli standard richiesti da Google pur mantenendo un buon comparto grafico che attira il cliente.
Probabilmente spariranno i grandissimi banner in movimento per alleggerire i carichi dei siti, quasi sicuramente spariranno tante animazioni dal web per far spazio ad una velocità sempre maggiore.
E questo non è il male. Provate a pensare a quanto più veloce diventi navigare un e-commerce o leggere un articolo di un blog che si carica in meno di 2 secondi.
Il mondo si muove alla velocità della luce e la velocità è il fulcro della nostra quotidianità, perché allora il web dovrebbe rimanere indietro?
Il futuro, anche grazie a queste accortezze, sarà sempre più veloce e ottimizzato per le vostre esperienze.








Adrese gelen istanbul istanbul hurdacı firması olarak hizmet veriyoruz üsküdar hurdacı https://bit.ly/uskudar-hurdaci-telefonu
The Best Premium IPTV Service WorldWide!
Magnificent site. A lot of helpful information here. I am sending it to several pals ans also sharing in delicious. And of course, thanks to your effort!
Its like you read my mind! You seem to know a lot about this, like you wrote the book in it or something. I think that you can do with a few pics to drive the message home a little bit, but other than that, this is great blog. An excellent read. I will certainly be back.
I really appreciate this post. I’ve been looking everywhere for this! Thank goodness I found it on Bing. You have made my day! Thank you again!
Wow! This could be one particular of the most helpful blogs We have ever arrive across on this subject. Actually Wonderful. I’m also an expert in this topic so I can understand your effort.