Gli articoli AMP sono una realtà costante nel mondo del web. Ma quanto sono veramente utili all’interno di un progetto web?
Il framework AMP – Accelerated Mobile Pages – nasce da un’esigenza molto chiara: velocizzare il più possibile la navigazione web. Il promotore principale di questo framework è GOOGLE, difatti ci si rivolge spesso a questo framework chiamandolo “Google-AMP”
In sintesi, questo framework promette velocità di pagina elevate e visibilità alta nel motore di ricerca. Questo però viene fatto a discapito di tutto il lato grafico di un sito web.
Moltissimi siti, principalmente di editoria, hanno approcciato questa tecnologia immediatamente salvo poi tornare indietro sulle proprie scelte.
Ma qual è stato il motivo di tale scelta e perché, nel 2021, dobbiamo ancora valutare se un framework come questo è utile?
AMP: una rivoluzione incompiuta
La funzionalità principale dell’AMP è quella di sfruttare al massimo il traffico proveniente da mobile creando una soluzione specifica per quella navigazione. Poche immagini, testo all’interno della risoluzione dello schermo, peso dell’articolo molto contenuto e un caricamento inferiore al secondo: queste sono le specifiche tecniche del framework.
Come vi ho precedentemente spiegato, Google considera il fattore di caricamento come uno dei principali per valutare il posizionamento del sito.
Dunque, leggendo le informazioni sopra riportate, il tutto sembra suggerire di passare immediatamente a tale soluzione per guadagnare posizioni.
Ma non è tutto oro quello che luccica, ci sono delle criticità enormi che vanno segnalate e che si trovano solo dopo aver lavorato abbastanza sul framework.
Cosa sono veramente le pagine AMP?
Per prima cosa, le AMP danno priorità all’esperienza utente piuttosto che al design di un sito web. Questo si tramuta in tre punti fondamentali:
- Le pagine devono pesare meno di 225kb
- Non possono esserci codici esterni
- Il sito deve essere cachato due volte
- Il sito deve avere una doppia copia dell’articolo
Se il primo punto è facilmente ottenibile, per quanto riguarda gli altri tre ci sono diverse funzionalità che possono portare a distruggere la modalità di navigazione pensata inizialmente per un sito web.
Non avere codici esterni vuol dire rinunciare a contenuti pubblicitari e/o codici che spesso servono a far funzionare correttamente tutta l’impostazione grafica web.
Avere un contenuto cachato due volte, invece, vuol dire che dovrete attivare un servizio di Cache all’interno del sito. Questo farà in modo che la pagina verrà salvata nel momento in cui premete “Pubblica” per poi non venire più toccato. Se viene modificato e/o aggiornato, potrebbe perdere posizioni nella ricerca Google rispetto al suo risultato iniziale.
Infine, si avrà una doppia copia dell’articolo: una mobile e una desktop. Questo significa che il vostro articolo comparirà doppiamente anche nel tracciamento di Google Analytics. Facendo così, i vostri dati potrebbero risultare irrealistici e di difficile lettura.
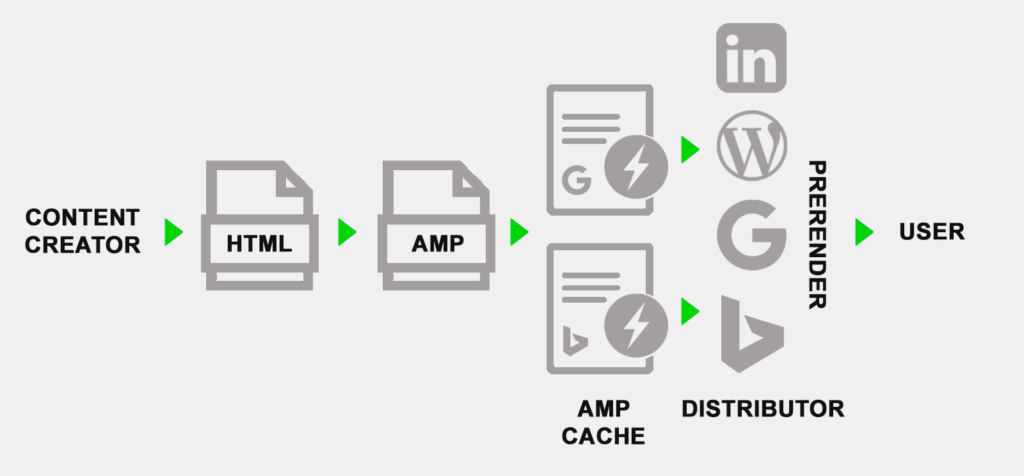
E come viene sviluppato il tutto? A partire dal codice originale fino all’arrivo dell’utente, si può riassumere con questo schema:

Articoli AMP: come funziona il Framework?
Come si può notare, partendo dalla creazione del contenuto si passerà, come in ogni standard web, ad un codice HTML che verrà letto da ogni dispositivo. Da questo verrà generata una copia AMP che verrà indicizzata, tramite cache, dai motori di ricerca. I motori di ricerca e i social funzionano da distributori verso l’utente finale che arriverà sul vostro sito in una delle due versioni da voi fornite.
Vantaggi e Svantaggi
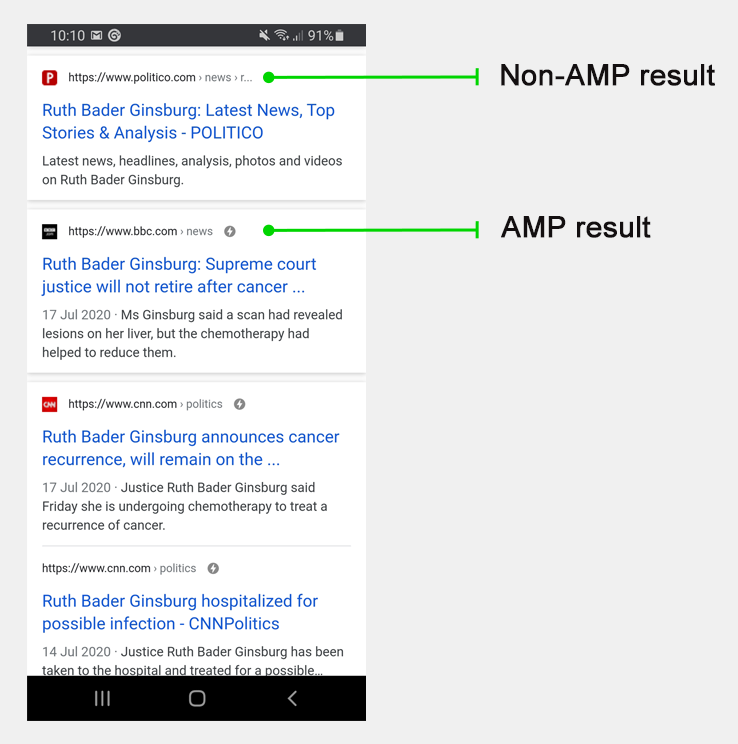
Il vantaggio primario che potremo notare è la riduzione della frequenza di rimbalzo, un tempo di permanenza mediamente più lungo e una maggiore visibilità nei motori di ricerca. Le ricerche che avvengono da mobile tendono a premiare le pagine AMP che sono visibili grazie al segno di un fulmine accanto al link.
Tuttavia, non è raro che siti più indicizzati ottengano un posizionamento migliore anche senza le versioni AMP. Un sito ottimizzato correttamente a livello codice, si avvicina moltissimo ai risultati di una pagina del framework, dando così un primo svantaggio a questa versione.

Gli articoli AMP non garantiscono mai il primo posizionamento su Google
A questo si aggiunge che, per gli sviluppatori, questo framework rappresenta un quadro restrittivo per implementare codici o tracciamenti. E il fattore non cambierà nel corso degli anni in quanto verrebbe meno la promessa della velocità.
Inoltre, va sempre aggiornato e mantenuto valido secondo gli standard che cambiano molto rapidamente. Questo è dunque un costo aggiuntivo che va sempre quantificato nella realizzazione di un sito web. Per alcune tipologie di siti si possono utilizzare dei plugin, ma raramente funzionano correttamente.
Dobbiamo anche pensare che la brand identity verrà meno: la visualizzazione data dal Viewer di Google, unico disponibile, non mostrerà il sito web. Questo può generare confusione per gli utenti, e implementare una correzione per mostrare il sito effettivo su cui si sta navigando potrebbe andare contro agli standard stessi del framework.
Per quanto riguarda invece il lato marketing, la limitazione delle funzionalità degli annunci, che se presenti diventano complessi da implementare, può giocare un ruolo decisivo nella decisione finale di non inserire la struttura AMP all’interno di un sito web.
Conviene dunque implementare questo framework all’interno di un sito? La valutazione è decisamente da ponderare in base a cosa dovrà comunicare il sito stesso: un sito di News/Editoria potrebbe trovare nelle AMP una base ottimale su cui investire, a patto di non avere pubblicità all’interno.
Al contrario, un sito classico non ha convenienza nell’attivare il framework solo per il proprio blog in quanto non otterrebbe i risultati sperati.
Il tutto ricordando un fattore primario: un codice ben ottimizzato permette di mantenere tutto con risultati simili a quello delle pagine AMP.







